Comment box in Jekyll blog.
I have spent a few hours today to figure out a way to add comment boxes in each post today.
So I come up with Disqus.
+++
Step 1

- Create a Disqus account.
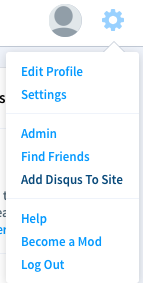
- On the top right corner, press the preference button
- Press Add Disqus To Site.
+++
Step 2

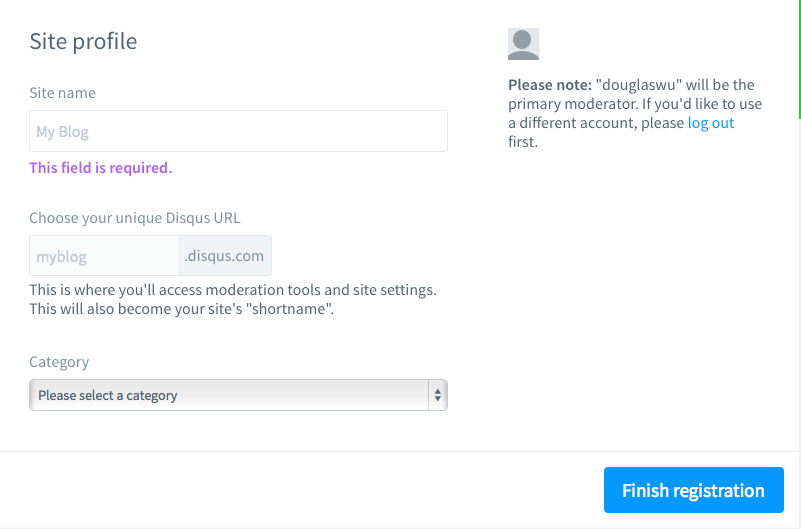
- Fill up this form with something.
- Press Finish registration.
+++
Step 3

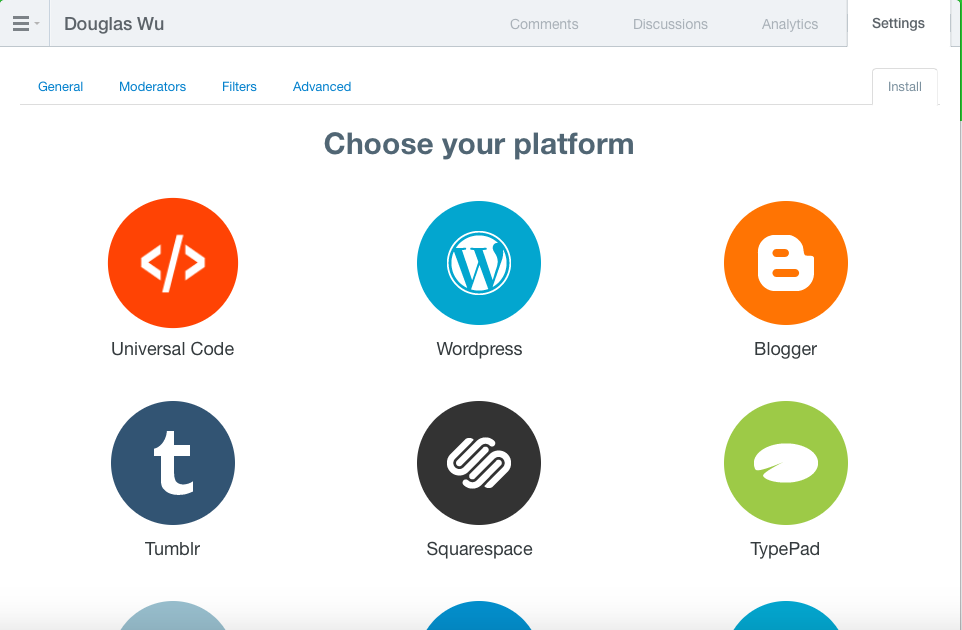
- Press Universal Code.
+++
Step 4

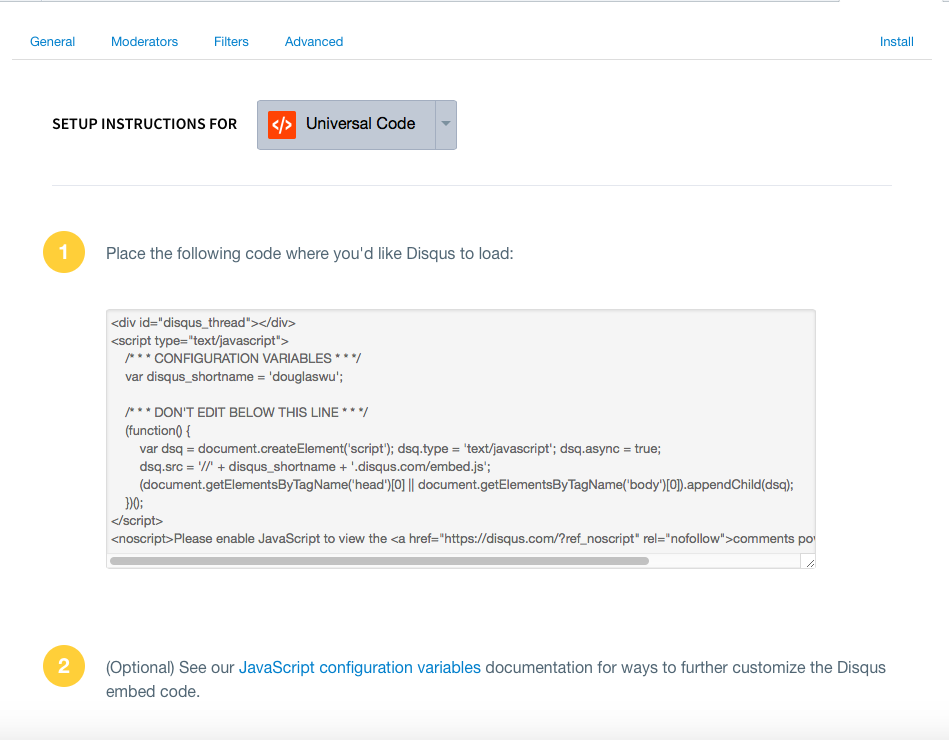
- Follow the instructions and add the code into whereever it suppose to be at.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <div id="disqus_thread"></div> | |
| <script type="text/javascript"> | |
| /* * * CONFIGURATION VARIABLES * * */ | |
| var disqus_shortname = 'douglaswu'; | |
| /* * * DON'T EDIT BELOW THIS LINE * * */ | |
| (function() { | |
| var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; | |
| dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js'; | |
| (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); | |
| })(); | |
| </script> | |
| <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript> |
- I copied the code above into /_include/comments.html
- and added the following line to /_layouts/post.html
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| {% include comments.html %} |
Updated: I switched to google+ comment box now.